
My Role
UX/UI Designer (Research, Information Architecture, Interaction Design, Usability Testing, Brand & Visual, User Interface Design)
Tools

Usability Hub

Figma

Optimal
Workshop
Timeline
June 2022 - January 2023
(7 months)
Project Overview
My Role
UX/UI Designer (Research, Information Architecture, Interaction Design, Usability Testing, Brand & Visual, User Interface Design)
Tools

Figma

Usability Hub

Optimal
Workshop
Timeline
7 months
The Challenge
Design a platform that provides access to experts and facilitates the exchange of skills and knowledge across a wide range of fields
Problem Statement
We all need the advice or guidance of an expert sometimes, but hiring an expensive coach, instructor or professional isn’t always in the budget. As a user, I want a fun, simple, and intuitive and way to learn new skills and connect with experts without breaking the bank.
Solution
TradeUp - a groundbreaking app that empowers users to trade their skills, expertise, and knowledge with one another directly, creating a platform for continuous learning and personal development. With TradeUp you can level up, learn new skills, and meet new people by leveraging the expertise you already possess. It's the skill trading app for the next generation.
My Role
UX/UI Designer (Research, Information Architecture, Interaction Design, Usability Testing, Brand & Visual, User Interface Design)
Tools

Usability Hub

Figma

Optimal
Workshop
Timeline
June 2022 - January 2023
(7 months)
Project Overview
My Role
UX/UI Designer (Research, Information Architecture, Interaction Design, Usability Testing, Brand & Visual, User Interface Design)
Tools

Figma

Usability Hub

Optimal
Workshop
Timeline
7 months
The Challenge
Design a platform that provides access to experts and facilitates the exchange of skills and knowledge across a wide range of fields
Problem Statement
We all need the advice or guidance of an expert sometimes, but hiring an expensive coach, instructor or professional isn’t always in the budget. As a user, I want a fun, simple, and intuitive and way to learn new skills and connect with experts without breaking the bank.
Solution
TradeUp - a groundbreaking app that empowers users to trade their skills, expertise, and knowledge with one another directly, creating a democratic platform for continuous learning and personal development. With TradeUp you can level up, learn new skills, and meet new people by leveraging the expertise you already possess. It's the skill trading app for the next generation.
TradeUp
Case Study
In today's fast-paced world, we are constantly seeking opportunities for personal and professional growth. However, for many of us, finding affordable access to experts and specialized knowledge can be challenging. That's why I developed TradeUp, a groundbreaking app that empowers users to trade their skills, expertise, and knowledge with one another directly, creating a democratic platform for continuous learning and personal development.

My Role
UX/UI Designer (Research, Information Architecture, Interaction Design, Usability Testing, Brand & Visual, User Interface Design)
Project Overview
Solution
TradeUp - a groundbreaking app that empowers users to trade their skills, expertise, and knowledge with one another directly, creating a democratic platform for continuous learning and personal development. With TradeUp you can level up, learn new skills, and meet new people by leveraging the expertise you already possess. It's the skill-trading app for the next generation!
Problem Statement
We all need the advice or guidance of an expert sometimes, but hiring an expensive coach, instructor or professional isn’t always in the budget. As a user, I want a fun, simple, and intuitive way to learn new skills and connect with experts without breaking the bank.
The Challenge
Design a platform that provides access to experts and facilitates the exchange of skills and knowledge across a wide range of fields
Timeline
7 months

Figma
Tools

Figma

Usability
Hub

Optimal Workshop
Product Preview

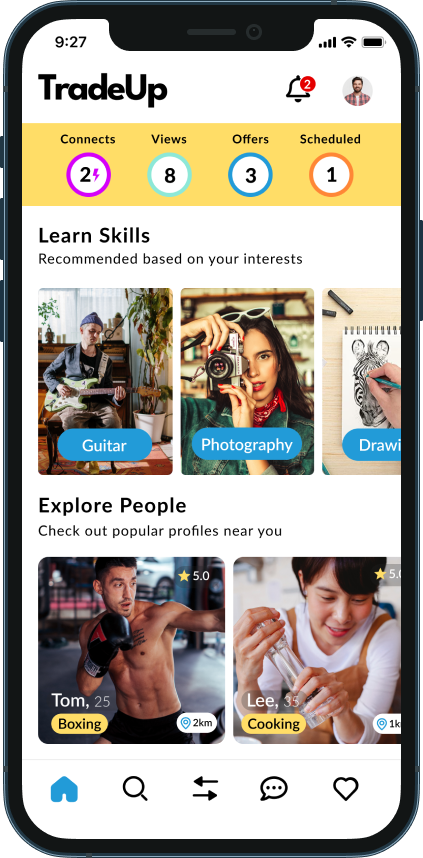
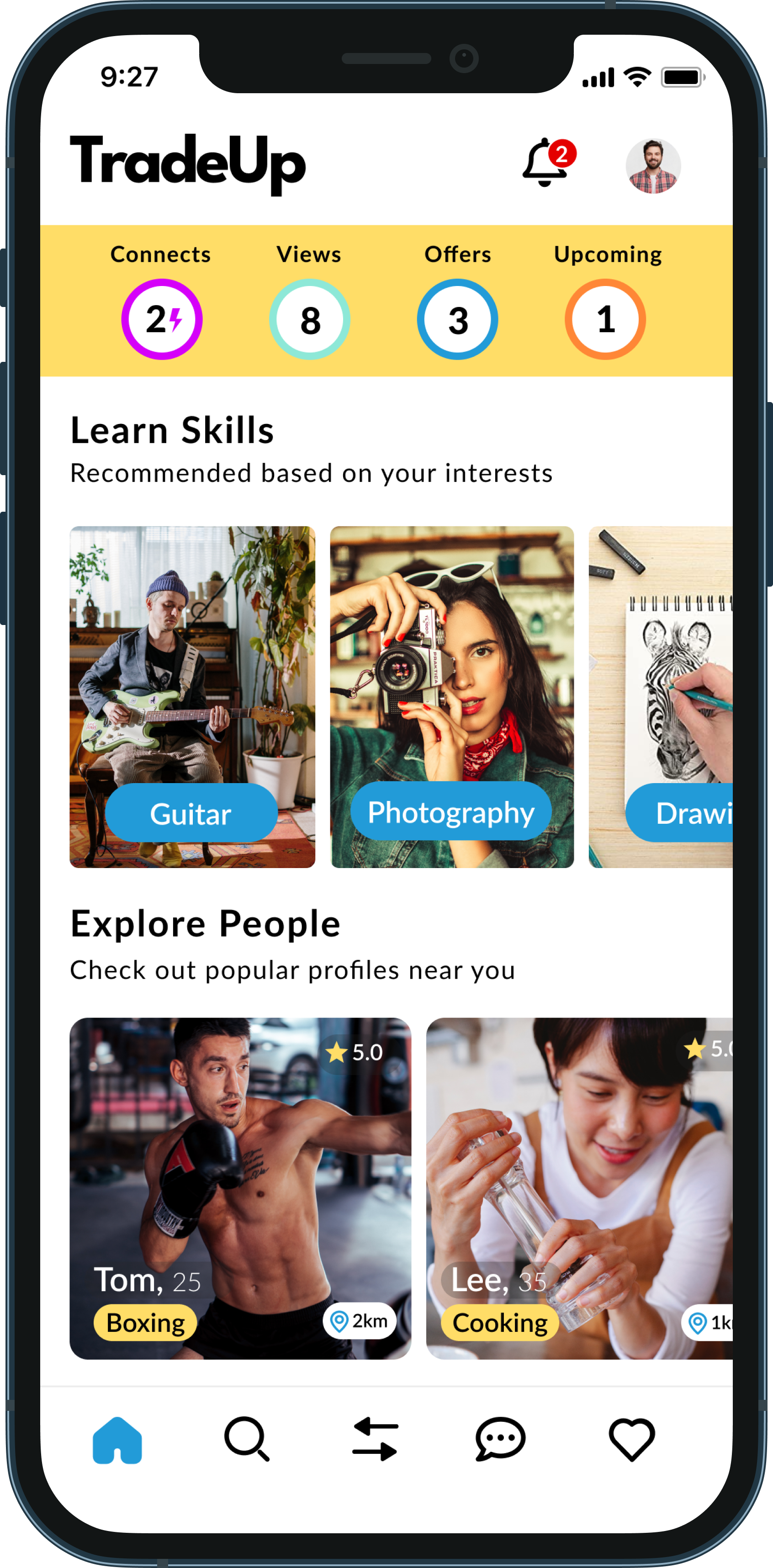
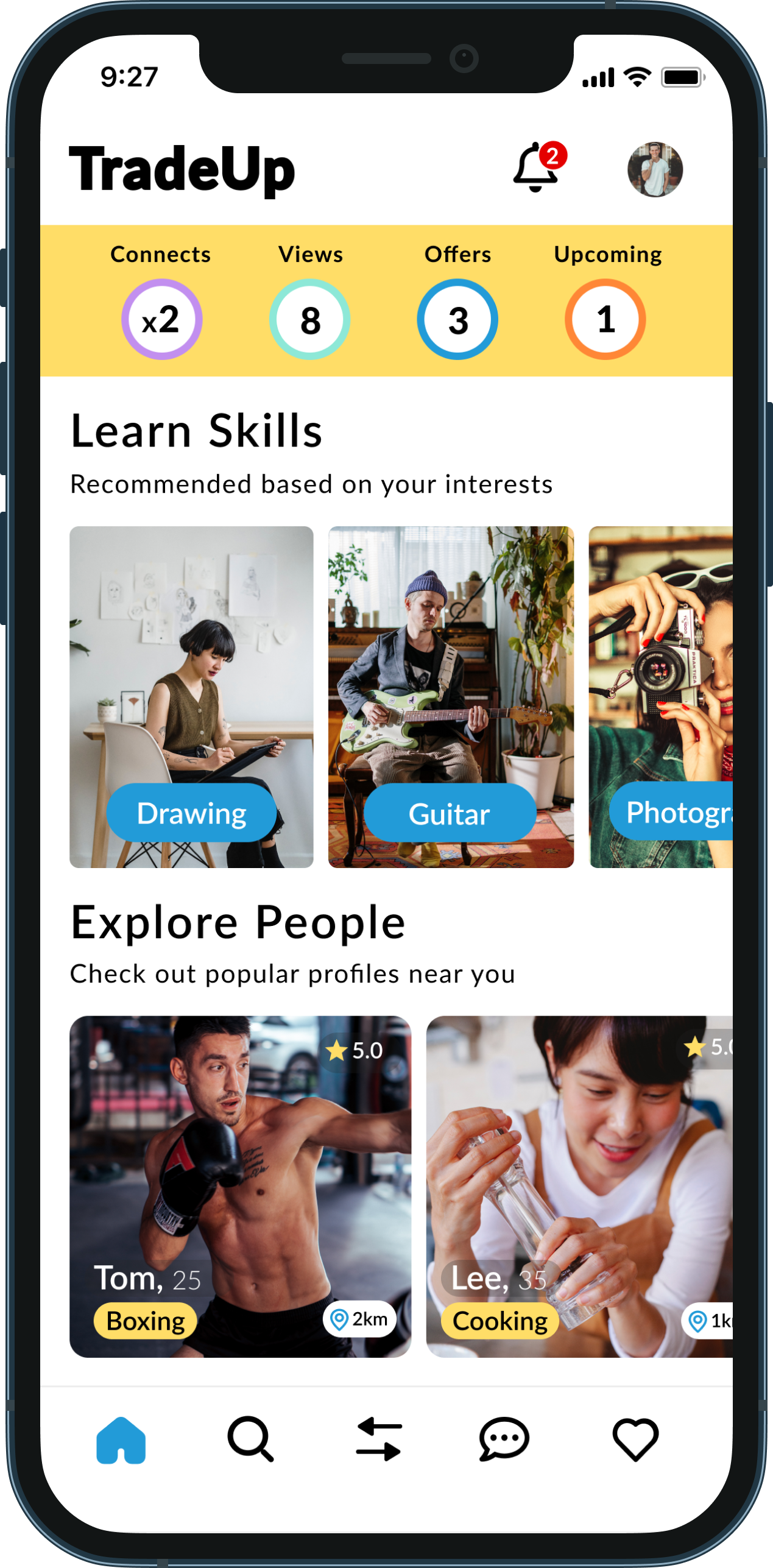
Explore
Use TradeUp to find people with the skills you want to learn and the expertise you need. The TradeUp community provides a vast array of categories to choose from, so there's something for everyone!

Product Preview
Explore
Use TradeUp to find people with the skills you want to learn and the expertise you need. The TradeUp community provides a vast array of categories to choose from, so there's something for everyone!
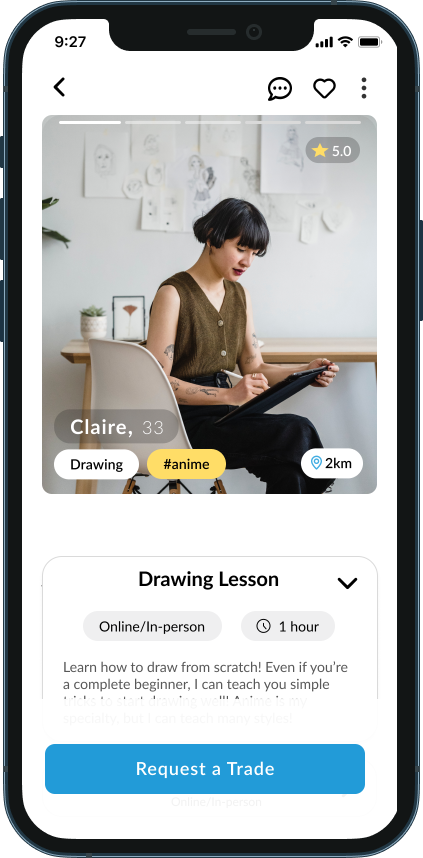
Create
Make a profile to showcase your skills and share what you have to offer. Get creative, there’s someone looking for your talents, guaranteed!


Create
Make a profile to showcase your skills and share what you have to offer the world. Get creative, there’s someone looking for your talents, guaranteed!

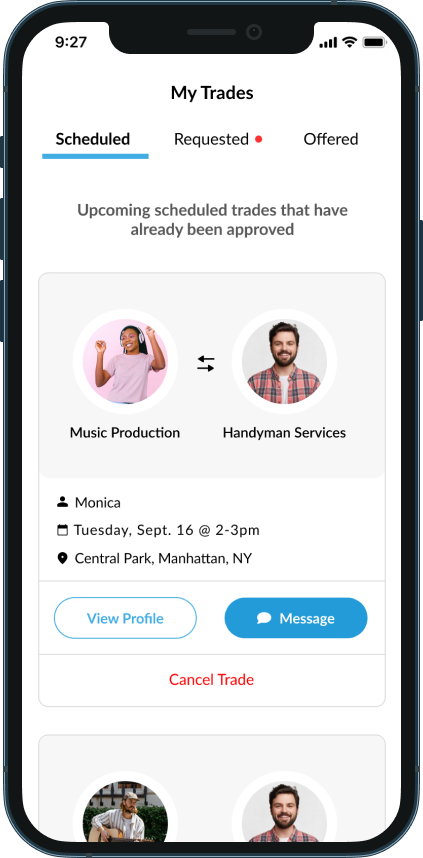
Trade
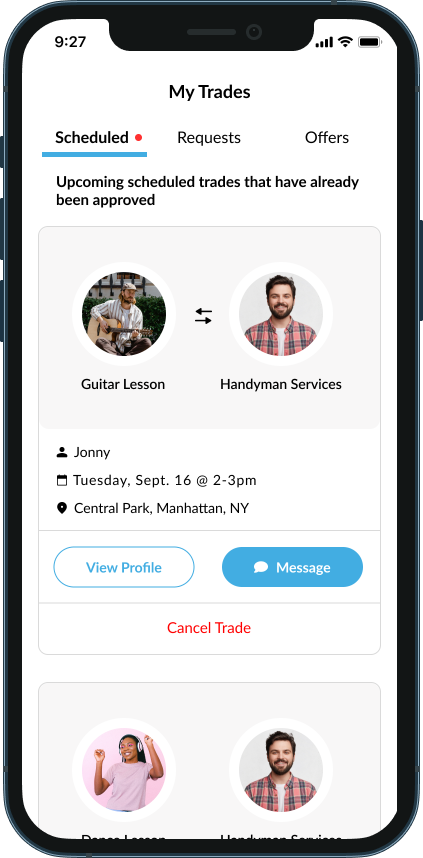
Use TradeUp as a safe, secure, and fun way to propose a trade, skill share, or collaboration, communicate with trade partners, and set up video and real-world meetings. There’s no limit to what you can learn with TradeUp!

Trade
Use TradeUp as a safe, secure, and fun way to propose a trade, skill share, or collaboration, communicate with trade partners, and set up video and real-world meetings. There’s no limit to what you can learn with TradeUp!

Trade
Use TradeUp as a safe, secure, and fun way to propose a trade, skill share, or collaboration, communicate with trade partners, and set up video and real-world meetings. There’s no limit to what you can learn with TradeUp!
DESIGN
PROCESS



Competitive Analysis


Competitive Analysis
Competitive Analysis
Strengths
-
Extensive expert library + wide range of topics
-
24/7 availability of experts + short wait times
-
Organic traffic via effective SEO
Weaknesses
-
Opaque pricing and members-only app access
-
Low app store ratings and cluttered UI
-
Expert support is mostly text / chat-based
Opportunities
-
Increase user base with free access to app
-
Flexible pricing plans for diverse needs
-
Improved pricing transparency and UI
Threats
-
Class action lawsuit from misleading pricing
-
Competition from free Q&A forums
-
Specialized apps with better UX
01/


O1/
DISCOVER
Understanding the Problem
The first step in the design process was to define the core problem that needed to be solved. Based on the design brief, the task was to design a platform that provides a way to connect with experts in any field. In order to better understand the problem space and current products available on the market, I began by conducting a competitive analysis among the two top competitors: JustAnswer and 6ya
Understanding the Problem
Competitive Analysis

Competitive Analysis

01/

Strengths
-
Extensive expert library + wide range of topics
-
24/7 availability of experts + short wait times
-
Organic traffic via effective SEO
Weaknesses
-
Opaque pricing and members-only app access
-
Low app store ratings and cluttered UI
-
Expert support is mostly text / chat-based
Opportunities
-
Increase user base with free access to app
-
Flexible pricing plans for diverse needs
-
Improved pricing transparency and UI
Threats
-
Class action lawsuit from misleading pricing
-
Competition from free Q&A forums
-
Specialized apps with better UX
Competitive Analysis

02/
02/

Strengths
-
Connect with experts over phone or video
-
24/7 availability of experts
-
Friendly and intuitive user interface
-
Robust tech support options
Weaknesses
-
Monthly membership only available for Home, Tech and Auto, no other categories
-
Flexible pricing plans for diverse needs
-
Improved pricing transparency and UI
Opportunities
-
Broader range of topics for monthly membership plans
-
Transparent pricing will inspire increased user confidence and fewer negative reviews
Threats
-
Other apps with specialized tech support for lower prices
-
Apps offering a broader range of topics
Understanding the Problem
The first step in the design process was to define the core problem that needed to be solved. Based on the design brief, the task was to design a platform that provides a way to connect with experts in any field. In order to better understand the problem space and current products available on the market, I began by conducting a competitive analysis among the two top competitors: JustAnswer and 6ya
Understanding the Problem
The first step in the design process was to define the core problem that needed to be solved. Based on the design brief, the task was to design a platform that provides a way to connect with experts in any field. In order to better understand the problem space and current products available on the market, I began by conducting a competitive analysis among the two top competitors: JustAnswer and 6ya
Research Insights
Utilizing the SWOT Analysis, I identified core issues, weaknesses, and pain points with the leading competitors and formulated potential solutions and opportunities:
Solution
Pain Point
01
Pricing structure is opaque for new users and expensive for casual consumers. No free version available.
02
Products are generally aimed at an older audience of 40+, while the largest demographic of smart phone users are between the ages of18-40
03
Access to experts is either text or video-based, but not both. Neither Just Answer nor 6ya offer to facilitate in-person meetups.
04
JustAnswer is desktop and browser-based with access to the mobile app available only to members
Offer a product with a business model that supports a free version as well as a low-cost paid version - such as a skill trading platform
Create an app aimed at the relatively underserved demographic of 18-40-year-olds seeking expert advice, with UX and UI to match.
Support in-person meetups in addition to both text and video communication among users
Utilize a mobile-first approach to quickly grow user base and capitalize on current market trends
Research Insights
Utilizing the SWOT Analysis, I identified core issues, weaknesses, and pain points with the leading competitors and formulated potential solutions and opportunities:
Pain Point
Solution
01
Pricing structure is opaque for new users and expensive for casual consumers. No free version available.
Offer a product with a business model that supports a free version as well as a low-cost paid version - such as a skill trading platform
02
Products are generally aimed at an older audience of 40+, while the largest demographic of smart phone users are between the ages of18-40
Create an app aimed at the relatively underserved demographic of 18-40-year-olds seeking expert advice, with UX and UI to match.
03
Access to experts is either text or video-based, but not both. Neither Just Answer nor 6ya offer to facilitate in-person meetups.
Support in-person meetups in addition to both text and video communication among users
04
JustAnswer is desktop and browser-based with access to the mobile app available only to members
Utilize a mobile-first approach to quickly grow user base and capitalize on current market trends
Pain Point
Solution
01
Pricing structure is opaque for new users and expensive for casual consumers. No free version available.
02
Products are generally aimed at an older audience of 40+, while the largest demographic of smart phone users are between the ages of 18-40
03
Access to experts is either text or video-based, but not both. Neither Just Answer nor 6ya offer to facilitate in-person meetups.
04
JustAnswer is desktop and browser-based with access to the mobile app available only to members
Offer a product with a business model that supports a free version as well as a low-cost paid version - such as a skill trading platform
Create an app aimed at the relatively underserved demographic of 18-40-year-olds seeking expert advice, with UX and UI to match.
Support in-person meetups in addition to both text and video communication among users
Utilize a mobile-first approach to quickly grow user base and capitalize on current market trends
Research Insights
Utilizing the SWOT Analysis, I identified core issues, weaknesses, and pain points with the leading competitors and formulated potential solutions and opportunities:
Timeline
June 2022 - January 2023
(7 months)
01
Pricing structure is opaque for new users and expensive for casual consumers. No free version available.
02
Products are generally aimed at an older audience of 40+, while the largest demographic of smart phone users are between the ages of18-40
03
Access to experts is either text or video-based, but not both. Neither Just Answer nor 6ya offer to facilitate in-person meetups.
04
JustAnswer is desktop and browser-based with access to the mobile app available only to members
Offer a product with a business model that supports a free version as well as a low-cost paid version - such as a skill trading platform
Create an app aimed at the relatively underserved demographic of 18-40-year-olds seeking expert advice, with UX and UI to match.
Support in-person meetups in addition to both text and video communication among users
Utilize a mobile-first approach to quickly grow user base and capitalize on current market trends
Research Insights
Utilizing the SWOT Analysis, I identified core issues, weaknesses, and pain points with the leading competitors and formulated potential solutions and opportunities:
Timeline
June 2022 - January 2023
(7 months)
Solution
Pain Point
Refining the Problem Statement
Major pain points:
-
High Cost
-
Opaque Pricing
-
Poor Usability
-
Products not geared towards main demographic of smart phone users (ages 18-40)
Refining the Problem Statement
Based on early market research and competitive analysis, some of the biggest complaints from customers about products currently on the market were:
-
high cost
-
opaque pricing
-
poor usability
Additionally, the products of the two main competitors analyzed (JustAnswer and 6ya) were generally aimed at an older audience of 40+, creating an opportunity for a new product to cater to a younger demographic of people aged 18-40.
With these pain points and opportunities in mind, I reframed and refined my problem statement:


Refining the Problem Statement
Major pain points:
-
High Cost
-
Opaque Pricing
-
Poor Usability
-
Products not geared towards main demographic of smart phone users (ages 18-40)
Refining the Problem Statement
Based on early market research and competitive analysis, some of the biggest complaints from customers about products currently on the market were:
-
high cost
-
opaque pricing
-
poor usability
Additionally, the products of the two main competitors analyzed (JustAnswer and 6ya) were generally aimed at an older audience of 40+, creating an opportunity for a new product to cater to a younger demographic of people aged 18-40.
With these pain points and opportunities in mind, I reframed and refined my problem statement:
Refining the Problem Statement
Major pain points:
-
High Cost
-
Opaque Pricing
-
Poor Usability
-
Products not geared towards main demographic of smart phone users (ages 18-40)
Refining the Problem Statement
Based on early market research and competitive analysis, some of the biggest complaints from customers about products currently on the market were:
-
high cost
-
opaque pricing
-
poor usability
Additionally, the products of the two main competitors analyzed (JustAnswer and 6ya) were generally aimed at an older audience of 40+, creating an opportunity for a new product to cater to a younger demographic of 18-40.
With these pain points and opportunities in mind, I reframed and refined my problem statement:
Problem Statement
We all need the advice or guidance of an expert sometimes, but hiring an expensive coach, instructor or professional isn’t always in the budget.
As a user, I want a fun, simple, and intuitive way to learn new skills and connect with experts without breaking the bank.
Problem Statement
We all need the advice or guidance of an expert sometimes, but hiring an expensive coach, instructor or professional isn’t always in the budget.
As a user, I want a fun, simple, and intuitive way to learn new skills and connect with experts without breaking the bank.
Problem Statement
We all need the advice or guidance of an expert sometimes, but hiring an expensive coach, instructor or professional isn’t always in the budget.
As a user, I want a fun, simple, and intuitive way to learn new skills and connect with experts without breaking the bank.
Hypothesis
As dating and social apps have become popular and widely used tools among our primary demographic of 18 to 40-year-olds, an app that utilizes similar features and design components, but that allows users to trade their skills, knowledge, and expertise with one another directly, will quickly attract new customers by keeping prices low and helping to build community/form mutually beneficial relationships.
Hypothesis
As dating and social apps have become popular and widely used tools among our primary demographic of 18 to 40-year-olds, an app that utilizes similar features and design components, but that allows users to trade their skills, knowledge, and expertise with one another directly, will quickly attract new customers by keeping prices low and helping to build community/form mutually beneficial relationships.
Hypothesis
As dating and social apps have become popular and widely used tools among our primary demographic of 18 to 40-year-olds, an app that utilizes similar features and design components, but that allows users to trade their skills, knowledge, and expertise with one another directly, will quickly attract new customers by keeping prices low and helping to build community/form mutually beneficial relationships.
User Research
To test the hypothesis and gather information about potential features and design, interviews were conducted with five prospective users from our target demographic (aged 18-40).
Interview Questions
01
Have you ever traded or exchanged your skills/expertise/knowledge with another person?
Tell me about your experience.
02
How would you feel about an app that allows users to trade their skills and expertise with one another directly?
03
What kinds of features would you like to see in an app such as this? Why?
04
What potential advantages can you see for this product?
05
What potential obstacles can you foresee for this product?
06
What types of situations would you be most interested in using this app for?

User Research
To test the hypothesis and gather information about potential features and design, interviews were conducted with five prospective users from our target demographic (aged 18-40).
Interview Questions
01
Have you ever traded or exchanged your skills/expertise/knowledge with another person?
Tell me about your experience.
02
How would you feel about an app that allows users to trade their skills and expertise with one another directly?
03
What kinds of features would you like to see in an app such as this? Why?
04
What potential advantages can you see for this product?
05
What potential obstacles you can foresee for this product?
06
What types of situations would you be most interested in using this app for?


User Research
To test the hypothesis and gather information about potential features and design, interviews were conducted with five prospective users from our target demographic (aged 18-40).
Interview Questions
01
Have you ever traded or exchanged your skills/ expertise/ knowledge with another person?
Tell me about your experience.
02
How would you feel about an app that allows users to trade their skills and expertise with one another directly?
03
What kinds of features would you like to see in an app such as this? Why?
04
What potential advantages can you see for this product?
05
What potential obstacles you can foresee for this product?
06
What types of situations would you be most interested in using this app for?
Affinity Mapping
Based on data gathered from the interviews, I then organized the findings into clusters in order to identify common themes and turn raw data into insights.
Affinity Mapping
Based on data gathered from the interviews, I then organized the findings into clusters in order to identify common themes and turn raw data into insights.


Based on data gathered from the interviews, I then organized the findings into clusters in order to identify common themes and turn raw data into insights.
Affinity Mapping

Key Insights
-
There is a strong potential user base for a product that allows users to trade expertise/skills/knowledge
-
Product is similar to dating and social media apps. Feature ideas can be borrowed from these examples
-
Users want the ability to match with people both near and far, and the option to filter based on proximity/star rating, level of expertise, gender, etc.
-
App should provide suggestions for potential trade partners or categories based on user interests
-
Success depends on attracting a large pool of users to maximize choice of experts
-
A limited free version is necessary to help build a user base and demonstrate value, but if done well, users would be willing to pay for a monthly subscription with unlimited trades and access to advanced features
Key Insights
Utilizing the affinity map, a list of learnings was compiled to help shape and guide the product moving forward, both in terms of design and business strategy.
Key insights include:
-
There is a strong potential user base for a product that allows users to trade expertise/skills/knowledge
-
Product is similar to dating and social media apps. Feature ideas can be borrowed from these examples
-
Users want the ability to match with people both near and far, and the option to filter based on proximity/star rating, level of expertise, gender, etc.
-
App should provide suggestions for potential trade partners or categories based on user interests
-
Success depends on attracting a large pool of users to maximize choice of experts
-
A limited free version is necessary to help build a user base and demonstrate value, but if done well, users would be willing to pay for a monthly subscription with unlimited trades and access to advanced features
O2/
DEFINE
User Personas
Utilizing insights gained from user interviews, two proto-personas were created embodying the core goals, needs, motivations, frustrations, skills, and interests of TradeUp's key demographic.
Personas are useful tools for designers to define success for their products, create empathy with their users, and ensure designs remain user-centered.
User Personas
Utilizing insights gained from user interviews, two proto-personas were created embodying the core goals, needs, motivations, frustrations, skills, and interests of TradeUp's key demographic.
Personas are useful tools for designers to define success for their products, create empathy with their users, and ensure designs remain user-centered.
User Journeys & Task Flows
With user personas in hand, the next step was to map out user journeys and task flows. A well-thought-out user journey map is a valuable tool for designers to visualize user thoughts, feelings, and actions and identify opportunities in order to create a product that truly meets user needs.
User Journeys & Task Flows
With user personas in hand, the next step was to map out user journeys and task flows. A well-thought-out user journey map is a valuable tool for designers to visualize user thoughts, feelings, and actions and identify opportunities in order to create a product that truly meets user needs.
Task Flows
Before creating wireframes, I used FigJam to map out and streamline user flows for key features in the app, such as finding and connecting with a potential trade partner.

Task Flows
Before creating wireframes, I used FigJam to map out and streamline user flows for key features in the app, such as finding and connecting with a potential trade partner.

Task Flows
Before creating wireframes, I used FigJam to map out and streamline user flows for key features in the app, such as finding and connecting with a potential trade partner.

O3/
IDEATE
Information Architecture
Information Architecture
Card Sorting

Information Architecture
Card Sorting


Card Sorting
The most practical, efficient, and effective way to organize information for the TradeUp app was via card sorting. This card sort was conducted digitally using OptimalSort, with participants being given 17 cards to sort into 5 different categories. Based on the results, my original hypotheses regarding site organization were largely confirmed, with the majority of participants mirroring my own placements.
Site Map

Site Map

Site Map
The TradeUp site map remained largely intact after card sorting

O4/
DESIGN
Low-Fidelity Wireframes
Low Fidelity Wireframes
Mid Fidelity
Wireframes
Low Fidelity Wireframes



Low Fidelity Wireframes

Mid Fidelity Wireframes

Mid-Fidelity Wireframes

Mid-Fidelity Wireframes
Mid-Fidelity Wireframes


O5/
TEST
01
Plan & Test
Create test plan and carry out moderated user tests to measure effectiveness of designs and elicit feedback for improvement
02
Analyze
Utilize empathy mapping and rainbow spreadsheets to categorize and organize feedback
03
Iterate
Improve designs based on feedback and data collected during multiple rounds of user testing
01
Plan & Test
Create test plan and carry out moderated user tests to measure the effectiveness of designs and elicit feedback for improvement
02
Analyze
Utilize empathy mapping and rainbow spreadsheets to categorize and organize feedback
03
Iterate
Improve designs based on feedback and data collected during multiple rounds of user testing
01
Plan & Test
Create test plan and carry out moderated user tests to measure the effectiveness of designs and elicit feedback for improvement
02
Analyze
Utilize empathy mapping and rainbow spreadsheets to categorize and organize feedback
03
Iterate
Improve designs based on feedback and data collected during multiple rounds of user testing
01
Plan & Test
Create test plan and carry out moderated user tests to measure the effectiveness of designs and elicit feedback for improvement
02
Analyze
Utilize empathy mapping and rainbow spreadsheets to categorize and organize feedback
03
Iterate
Improve designs based on feedback and data collected during multiple rounds of user testing
01
Plan & Test
Create test plan and carry out moderated user tests to measure the effectiveness of designs and elicit feedback for improvement
02
Analyze
Utilize empathy mapping and rainbow spreadsheets to categorize and organize feedback
03
Iterate
Improve designs based on feedback and data collected during multiple rounds of user testing
01
Plan & Test
Create test plan and carry out moderated user tests to measure the effectiveness of designs and elicit feedback for improvement
01
Plan & Test
Create test plan and carry out moderated user tests to measure the effectiveness of designs and elicit feedback for improvement
01
Plan & Test
Create test plan and carry out moderated user tests to measure the effectiveness of designs and elicit feedback for improvement
01
Plan & Test
Create test plan and carry out moderated user tests to measure the effectiveness of designs and elicit feedback for improvement
03
Iterate
Improve designs based on feedback and data collected during multiple rounds of user testing
02
Analyze
Utilize empathy mapping and rainbow spreadsheets to categorize and organize feedback
01
Plan & Test
Create test plan and carry out moderated user tests to measure the effectiveness of designs and elicit feedback for improvement
03
Iterate
Improve designs based on feedback and data collected during multiple rounds of user testing
02
Analyze
Utilize empathy mapping and rainbow spreadsheets to categorize and organize feedback
Methodology
Goals
The goal of this study is to assess learnability for new users interacting with TradeUp for the first time on their mobile devices. We would like to observe and measure to what extent users understand the app, its value, and how to complete primary objectives.
Metrics
Errors will be measured using Jakob Nielsen’s scale with a severity ranking from 0 - 4.
Sessions
Participants will individually engage in 10-15 minute usability test sessions with the TradeUp mobile application.Testing will be carried out on an iPhone 12 Pro for moderated, in-person tests. Participants in the moderated, remote tests will use their own desktop or mobile devices. Recording will be done with the screen recording function of the iPhone, an iPhone microphone and camera, and Zoom.
Partcipants
The study will test 6 participants who were recruited through personal and professional networks and social media connections to participate in the study. Participants were screened for basic demographic information to ensure best fit with TradeUp user personas and audience.
01
Plan & Test
Create test plan and carry out moderated user tests to measure the effectiveness of designs and elicit feedback for improvement
03
Iterate
Improve designs based on feedback and data collected during multiple rounds of user testing
02
Analyze
Utilize empathy mapping and rainbow spreadsheets to categorize and organize feedback
Usability Testing
Usability Testing
With the mid-fidelity wireframes and a working prototype ready to go, I created a test plan and carried out user testing to measure the effectiveness of my initial designs and elicit feedback for improvement
Usability Testing
With the mid-fidelity wireframes and a working prototype ready to go, I created a test plan and carried out user testing to measure the effectiveness of my initial designs and elicit feedback for improvement
Usability Testing
With the mid-fidelity wireframes and a working prototype ready to go, I created a test plan and carried out user testing to measure the effectiveness of our my initial designs and elicit feedback for improvement
01
Plan & Test
02
Analyze
03
Iterate
Create test plan and carry out moderated user tests to measure the effectiveness of designs and elicit feedback for improvement
Utilize empathy mapping and rainbow spreadsheets to categorize and organize feedback
Improve designs based on feedback and data collected during multiple rounds of user testing
Usability Test Plan
Goals
The goal of this study is to assess learnability for new users interacting with TradeUp for the first time on their mobile devices. We would like to observe and measure to what extent users understand the app, its value, and how to complete primary objectives.
Test Objectives
-
Determine if participants intuitively understand how to use the basic features of TradeUp:
* Search for a trade partner
* Request a trade
* Initiate a video call with a trade partner
-
Observe errors made by participants during the test and how quickly they are able to recover
-
Record users' actions, thoughts, and emotions as they interact with the prototype
Methodology
Moderated in-person and moderated remote tests.
Participants
The study will test 6 participants who were recruited through personal and professional networks and social media connections to participate in the study. Participants were screened for basic demographic information to ensure best fit with TradeUp user personas and audience.
Sessions
Participants will individually engage in 10-15 minute usability test sessions with the TradeUp mobile application.
Testing will be carried out on an iPhone 12 Pro for moderated, in-person tests. Participants in the moderated, remote tests will use their own desktop or mobile devices. Recording will be done with the screen recording function of the iPhone, an iPhone microphone and camera, and Zoom.
Metrics
Errors will be measured using Jakob Nielsen’s scale with a severity ranking from 0 - 4.
Usability Test Plan
Goals
The goal of this study is to assess learnability for new users interacting with TradeUp for the first time on their mobile devices. We would like to observe and measure to what extent users understand the app, its value, and how to complete primary objectives.
Test Objectives
-
Determine if participants intuitively understand how to use the basic features of TradeUp:
* Search for a trade partner
* Request a trade
* Initiate a video call with a trade partner
-
Observe errors made by participants during the test and how quickly they are able to recover
-
Record users' actions, thoughts, and emotions as they interact with the prototype
Methodology
Moderated in-person and moderated remote tests.
Participants
The study will test 6 participants who were recruited through personal and professional networks and social media connections to participate in the study. Participants were screened for basic demographic information to ensure best fit with TradeUp user personas and audience.
Sessions
Participants will individually engage in 10-15 minute usability test sessions with the TradeUp mobile application.
Testing will be carried out on an iPhone 12 Pro for moderated, in-person tests. Participants in the moderated, remote tests will use their own desktop or mobile devices. Recording will be done with the screen recording function of the iPhone, an iPhone microphone and camera, and Zoom.
Metrics
Errors will be measured using Jakob Nielsen’s scale with a severity ranking from 0 - 4.
Usability Test Plan
Goals
The goal of this study is to assess learnability for new users interacting with TradeUp for the first time on their mobile devices. We would like to observe and measure to what extent users understand the app, its value, and how to complete primary objectives.
Test Objectives
-
Determine if participants intuitively understand how to use the basic features of TradeUp:
* Search for a trade partner
* Request a trade
* Initiate a video call with a trade partner
-
Observe errors made by participants during the test and how quickly they are able to recover
-
Record users' actions, thoughts, and emotions as they interact with the prototype
Methodology
Moderated in-person and moderated remote tests.
Usability Test Plan
Goals
The goal of this study is to assess learnability for new users interacting with TradeUp for the first time on their mobile devices. We would like to observe and measure to what extent users understand the app, its value, and how to complete primary objectives.
-----
Usability Test Plan
Participants
The study will test 6 participants who were recruited through personal and professional networks and social media connections to participate in the study. Participants were screened for basic demographic information to ensure best fit with TradeUp user personas and audience.
Test Objectives
-
Determine if participants intuitively understand how to use the basic features of TradeUp:
* Search for a trade partner
* Request a trade
* Initiate a video call with a trade partner
-
Observe errors made by participants during the test and how quickly they are able to recover
-
Record users' actions, thoughts, and emotions as they interact with the prototype
Sessions
Participants will individually engage in 10-15 minute usability test sessions with the TradeUp mobile application.
Testing will be carried out on an iPhone 12 Pro for moderated, in-person tests. Participants in the moderated, remote tests will use their own desktop or mobile devices. Recording will be done with the screen recording function of the iPhone, an iPhone microphone and camera, and Zoom.
-----
Methodology
Moderated in-person and moderated remote tests.
Metrics
Errors will be measured using Jakob Nielsen’s scale with a severity ranking from 0 - 4.
Empathy Mapping

"I like the showcase feature. It's like a portfolio to show examples of your skillset"

This is your Testimonial quote. Give your customers the stage to tell the world how great you are!

This is your Testimonial quote. Give your customers the stage to tell the world how great you are!
Usability Test Plan
Goals
The goal of this study is to assess learnability for new users interacting with TradeUp for the first time on their mobile devices. We would like to observe and measure to what extent users understand the app, its value, and how to complete primary objectives.
Participants
The study will test 6 participants who were recruited through personal and professional networks and social media connections to participate in the study. Participants were screened for basic demographic information to ensure best fit with TradeUp user personas and audience.
Test Objectives
-
Determine if participants intuitively understand how to use the basic features of TradeUp:
* Search for a trade partner
* Request a trade
* Initiate a video call with a trade partner
-
Observe errors made by participants during the test and how quickly they are able to recover
-
Record users' actions, thoughts, and emotions as they interact with the prototype
Sessions
Participants will individually engage in 10-15 minute usability test sessions with the TradeUp mobile application.
Testing will be carried out on an iPhone 12 Pro for moderated, in-person tests. Participants in the moderated, remote tests will use their own desktop or mobile devices. Recording will be done with the screen recording function of the iPhone, an iPhone microphone and camera, and Zoom.
Methodology
Moderated in-person and moderated remote tests.
Metrics
Errors will be measured using Jakob Nielsen’s scale with a severity ranking from 0 - 4.
Usability Test Plan
Goals
The goal of this study is to assess learnability for new users interacting with TradeUp for the first time on their mobile devices. We would like to observe and measure to what extent users understand the app, its value, and how to complete primary objectives.
Participants
The study will test 6 participants who were recruited through personal and professional networks and social media connections to participate in the study. Participants were screened for basic demographic information to ensure best fit with TradeUp user personas and audience.
Test Objectives
-
Determine if participants intuitively understand how to use the basic features of TradeUp:
* Search for a trade partner
* Request a trade
* Initiate a video call with a trade partner
-
Observe errors made by participants during the test and how quickly they are able to recover
-
Record users' actions, thoughts, and emotions as they interact with the prototype
Sessions
Participants will individually engage in 10-15 minute usability test sessions with the TradeUp mobile application.
Testing will be carried out on an iPhone 12 Pro for moderated, in-person tests. Participants in the moderated, remote tests will use their own desktop or mobile devices. Recording will be done with the screen recording function of the iPhone, an iPhone microphone and camera, and Zoom.
Goals
The goal of this study is to assess learnability for new users interacting with TradeUp for the first time on their mobile devices. We would like to observe and measure to what extent users understand the app, its value, and how to complete primary objectives.
Usability Test Plan
Participants
The study will test 6 participants who were recruited through personal and professional networks and social media connections to participate in the study. Participants were screened for basic demographic information to ensure best fit with TradeUp user personas and audience.
Objectives
-
Determine if participants intuitively understand how to use the basic features of TradeUp:
* Search for a trade partner
* Request a trade
* Initiate a video call with a trade partner
-
Observe errors made by participants during the test and how quickly they are able to recover
-
Record users' actions, thoughts, and emotions as they interact with the prototype
Sessions
Participants will individually engage in 10-15 minute usability test sessions with the TradeUp mobile application.
Testing will be carried out on an iPhone 12 Pro for moderated, in-person tests. Participants in the moderated, remote tests will use their own desktop or mobile devices. Recording will be done with the screen recording function of the iPhone, an iPhone microphone and camera, and Zoom.
Methodology
Moderated in-person and moderated remote tests.
Metrics
Errors will be measured using Jakob Nielsen’s scale with a severity ranking from 0 - 4.
Goals
The goal of this study is to assess learnability for new users interacting with TradeUp for the first time on their mobile devices. We would like to observe and measure to what extent users understand the app, its value, and how to complete primary objectives.
Usability Test Plan
Participants
The study will test 6 participants who were recruited through personal and professional networks and social media connections to participate in the study. Participants were screened for basic demographic information to ensure best fit with TradeUp user personas and audience.
Objectives
-
Determine if participants intuitively understand how to use the basic features of TradeUp:
* Search for a trade partner
* Request a trade
* Initiate a video call with a trade partner
-
Observe errors made by participants during the test and how quickly they are able to recover
-
Record users' actions, thoughts, and emotions as they interact with the prototype
Sessions
Participants will individually engage in 10-15 minute usability test sessions with the TradeUp mobile application.
Testing will be carried out on an iPhone 12 Pro for moderated, in-person tests. Participants in the moderated, remote tests will use their own desktop or mobile devices. Recording will be done with the screen recording function of the iPhone, an iPhone microphone and camera, and Zoom.
Methodology
Moderated in-person and moderated remote tests.
Metrics
Errors will be measured using Jakob Nielsen’s scale with a severity ranking from 0 - 4.
Empathy mapping and rainbow spreadsheets were used to categorize and organize feedback collected during user testing
Analyzing the Results
Empathy Mapping
(Sample empathy map for 3 of the 6 user testing participants from the first round of user testing)

Empathy Mapping
(Sample empathy map for 3 of the 6 user testing participants from the first round of user testing)

Empathy Mapping
Below is a sample empathy map for 3 of the 6 user testing participants from the first round of user testing:

Usability Test Plan
Rainbow Spreadsheet
Rainbow spreadsheets were used to find and document behavioral and attitudinal patterns among test participants

TradeUp Case Study
In today's fast-paced world, most of us are constantly seeking opportunities for personal and professional growth. However, for many of us, finding affordable access to experts and specialized knowledge can be challenging. That's why I developed TradeUp, a groundbreaking app that empowers users to trade their skills, expertise, and knowledge with one another directly, creating a democratic platform for continuous learning and personal development.
TradeUp Case Study
In today's fast-paced world, we are constantly seeking opportunities for personal and professional growth. However, for many of us, finding affordable access to experts and specialized knowledge can be challenging. That's why I developed TradeUp, a groundbreaking app that empowers users to trade their skills, expertise, and knowledge with one another directly, creating a democratic platform for continuous learning and personal development.
TradeUp Case Study
In today's fast-paced world, we are constantly seeking opportunities for personal and professional growth. However, for many of us, finding affordable access to experts and specialized knowledge can be challenging. That's why I developed TradeUp, a groundbreaking app that empowers users to trade their skills, expertise, and knowledge with one another directly, creating a democratic platform for continuous learning and personal development.
TradeUp Case Study
In today's fast-paced world, most of us are constantly seeking opportunities for personal and professional growth. However, for many of us, finding affordable access to experts and specialized knowledge can be challenging. That's why I developed TradeUp, a groundbreaking app that empowers users to trade their skills, expertise, and knowledge with one another directly, creating a democratic platform for continuous learning and personal development.


Rainbow Spreadsheet
Rainbow spreadsheets were used to find and document behavioral and attitudinal patterns among test participants

Rainbow Spreadsheet
Rainbow spreadsheets were used to find and document behavioral and attitudinal patterns among test participants

User Testing Insights
Based on results from user testing of the mid-fidelity wireframes, I compiled a list of pain points and potential solutions to implement in the high-fidelity version of the prototype.
01
Pain Point
66% of users were unsure if their review would be shown publicly or only to the person they were reviewing.
Solution
Inform users how and where their review will be used/displayed before they write it, thus giving users a better idea of what they should and shouldn’t include.
02
Pain Point
Users could not opt out of writing the personal message on the Trade Request screen. 50% of users tested asked to skip this step.
Solution
Clearly define this step as optional and make sure the "request trade" button works even when the message field is empty
02
Pain Point
Users could not opt out of writing the personal message on the Trade Request screen. 50% of users tested asked to skip this step.
Solution
Clearly define this step as optional and make sure the "request trade" button works even when the message field is empty
User Testing Insights
Based on results from user testing of the mid-fidelity wireframes, I compiled a list of pain points and potential solutions to implement in the high-fidelity version of the prototype.
01
Pain Point
66% of users were unsure if their review would be shown publicly or only to the person they were reviewing.
Solution
Inform users how and where their review will be used/displayed before they write it, thus giving users a better idea of what they should and shouldn’t include.
02
Pain Point
Products are generally aimed at an older audience of 40+, while the largest demographic of smart phone users are between the ages of 18-40
Solution
Create an app aimed at the relatively underserved demographic of 18-40-year-olds seeking expert advice, with UX and UI to match.
Research Insights
Utilizing the SWOT Analysis, I identified core issues, weaknesses, and pain points with the leading competitors and formulated potential solutions and opportunities:
01
Pain Point
Pricing structure is opaque for new users and expensive for casual consumers. No free version available.
Solution
Offer a product with a business model that supports a free version as well as a low-cost paid version - such as a skill trading platform
04
Pain Point
Users could not opt out of writing the personal message on the Trade Request screen. 50% of users tested asked to skip this step.
Solution
Clearly define this step as optional and make sure the "request trade" button works even when the message field is empty
03
Pain Point
83% of users expressed confusion over how the search results were ranked, with 'star rating' being the assumed default filter setting as opposed to 'distance'
Solution
Make star ratings the default ranking criteria for search results and display ranking criteria at the top of the search results page
04
Pain Point
JustAnswer is desktop and browser-based with access to the mobile app available only to members
Solution
Utilize a mobile-first approach to quickly grow user base and capitalize on current market trends
03
Pain Point
Access to experts is either text or video-based, but not both. Neither Just Answer nor 6ya offer to facilitate in-person meetups.
Solution
Support in-person meetups in addition to both text and video communication among users
06
Pain Point
Users could not search for a new topic directly from the search results page.
Solution
Add a search bar to the search results page
05
Pain Point
Users could not access other people’s profiles by clicking on their avatar picture in “messages”
Solution
Link avatar photos with user profiles. an easy fix and one that makes perfect sense considering usability patterns in other popular social apps. It will make navigation much simpler and more intuitive, thus increasing user satisfaction.
User Testing Insights
Based on results from user testing of the mid-fidelity wireframes, I compiled a list of pain points and potential solutions to implement in the high-fidelity version of the prototype.
01
Pain Point
66% of users were unsure if their review would be shown publicly or only to the person they were reviewing.
Solution
Inform users how and where their review will be used/displayed before they write it, thus giving users a better idea of what they should and shouldn’t include.
Clearly define this step as optional and make sure the "request trade" button works even when the message field is empty
Users could not opt out of writing the personal message on the Trade Request screen. 50% of users tested asked to skip this step.
Pain Point
02
Solution
Make star ratings the default ranking criteria for search results and display ranking criteria at the top of the search results page
Solution
83% of users expressed confusion over how the search results were ranked, with 'star rating' being the assumed default filter setting as opposed to 'distance'
Pain Point
03
Change the word “connections” to “connects” and link the dashboard to the Trade Center where users can view more information about each of their stats, including how connects work, and how to obtain more. Add a page to the onboarding which explains what connects are
Solution
66% of users were unsure if their review would be shown publicly or only to the person they were reviewing.
Pain Point
04
User Testing Insights
Based on results from user testing of the mid-fidelity wireframes, I compiled a list of pain points and potential solutions to implement in the high-fidelity version of the prototype.
Pain Point
Solution
01
66% of users were unsure if their review would be shown publicly or only to the person they were reviewing.
Inform users how and where their review will be used/displayed before they write it, thus giving users a better idea of what they should and shouldn’t include.
02
Users could not opt out of writing the personal message on the Trade Request screen. 50% of users tested asked to skip this step.
Clearly define this step as optional and make sure the "request trade" button works even when the message field is empty
03
83% of users expressed confusion over how the search results were ranked, with 'star rating' being the assumed default filter setting as opposed to 'distance'
Make star ratings the default ranking criteria for search results and display ranking criteria at the top of the search results page
04
66% of users felt unsure about the meaning of "connections" on the dashboard
Change the word “connections” to “connects” and link the dashboard to the Trade Center where users can view more information about each of their stats, including how connects work, and how to obtain more. Add a page to the onboarding which explains what connects are
05
Users could not access other people’s profiles by clicking on their avatar picture in “messages”
Link avatar photos with user profiles - an easy fix and one that makes perfect sense considering usability patterns in other popular social apps. It will make navigation much simpler and more intuitive, thus increasing user satisfaction.
06
Users could not search for a new topic directly from the search results page.
Add a search bar to the search results page
Research Insights
Utilizing the SWOT Analysis, I identified core issues, weaknesses, and pain points with the leading competitors and formulated potential solutions and opportunities:
Pain Point
Solution
01
Pricing structure is opaque for new users and expensive for casual consumers. No free version available.
Offer a product with a business model that supports a free version as well as a low-cost paid version - such as a skill trading platform
02
Products are generally aimed at an older audience of 40+, while the largest demographic of smart phone users are between the ages of18-40
Create an app aimed at the relatively underserved demographic of 18-40-year-olds seeking expert advice, with UX and UI to match.
03
Access to experts is either text or video-based, but not both. Neither Just Answer nor 6ya offer to facilitate in-person meetups.
Support in-person meetups in addition to both text and video communication among users
04
JustAnswer is desktop and browser-based with access to the mobile app available only to members
Utilize a mobile-first approach to quickly grow user base and capitalize on current market trends
Research Insights
Utilizing the SWOT Analysis, I identified core issues, weaknesses, and pain points with the leading competitors and formulated potential solutions and opportunities:
Pain Point
Solution
01
Pricing structure is opaque for new users and expensive for casual consumers. No free version available.
Offer a product with a business model that supports a free version as well as a low-cost paid version - such as a skill trading platform
02
Products are generally aimed at an older audience of 40+, while the largest demographic of smart phone users are between the ages of18-40
Create an app aimed at the relatively underserved demographic of 18-40-year-olds seeking expert advice, with UX and UI to match.
03
Access to experts is either text or video-based, but not both. Neither Just Answer nor 6ya offer to facilitate in-person meetups.
Support in-person meetups in addition to both text and video communication among users
04
JustAnswer is desktop and browser-based with access to the mobile app available only to members
Utilize a mobile-first approach to quickly grow user base and capitalize on current market trends
User Testing Insights
Based on results from user testing of the mid-fidelity wireframes, I compiled a list of pain points and potential solutions to implement in the high-fidelity version of the prototype.
Pain Point
Solution
01
66% of users were unsure if their review would be shown publicly or only to the person they were reviewing.
Inform users how and where their review will be used/displayed before they write it, thus giving users a better idea of what they should and shouldn’t include.
02
Users could not opt out of writing the personal message on the Trade Request screen. 50% of users tested asked to skip this step.
Clearly define this step as optional and make sure the "request trade" button works even when the message field is empty
03
83% of users expressed confusion over how the search results were ranked, with 'star rating' being the assumed default filter setting as opposed to 'distance'
Make star ratings the default ranking criteria for search results and display ranking criteria at the top of the search results page
04
66% of users felt unsure about the meaning of "connections" on the dashboard
Change the word “connections” to “connects” and link the dashboard to the Trade Center where users can view more information about each of their stats, including how connects work, and how to obtain more. Add a page to the onboarding which explains what connects are
05
Users could not access other people’s profiles by clicking on their avatar picture in “messages”
Link avatar photos with user profiles. an easy fix and one that makes perfect sense considering usability patterns in other popular social apps. It will make navigation much simpler and more intuitive, thus increasing user satisfaction.
06
Users could not search for a new topic directly from the search results page.
Add a search bar to the search results page
Design Updates
Armed with pivotal knowledge gained from user testing, it was finally time to bring TradeUp to life with improved UX and high-fidelity UI, complete with full color, images, and photos. While I was able to catch many important UX issues by testing the mid-fidelity wireframes, it wasn't until the second round of testing on high-fidelity wireframes with real photos that it became clear users wanted bigger profile pictures, both within individual expert profiles and on the Search Results page. The second round of testing also brought to light issues with the home page which were not apparent in the mid-fidelity version. For me, these new discoveries underscored the importance of conducting a new round of user testing for each new major iteration of the design.
Scroll through the slides to view some of the most critical changes implemented based on user feedback:
Design Updates
Scroll through the slides to view some of the most critical changes implemented based on user feedback:
Design Updates
Scroll through the slides to view some of the most critical changes implemented based on user feedback:
Design Updates
Armed with pivotal knowledge gained from user testing, it was finally time to bring TradeUp to life with improved UX and high-fidelity UI, complete with full color, images, and photos. While I was able to catch many important UX issues by testing the mid-fidelity wireframes, it wasn't until the second round of testing on high-fidelity wireframes with real photos that it became clear users wanted bigger profile pictures, both within individual expert profiles and on the Search Results page. The second round of testing also brought to light issues with the home page which were not apparent in the mid-fidelity version. For me, these new discoveries underscored the importance of conducting a new round of user testing for each new major iteration of the design.
Scroll through the slides to view some of the most critical changes implemented based on user feedback:
Design Updates
Armed with pivotal knowledge gained from user testing, it was finally time to bring TradeUp to life with improved UX and high-fidelity UI, complete with full color, images, and photos. While I was able to catch many important UX issues by testing the mid-fidelity wireframes, it wasn't until the second round of testing on high-fidelity wireframes with real photos that it became clear users wanted bigger profile pictures, both within individual expert profiles and on the Search Results page. The second round of testing also brought to light issues with the home page which were not apparent in the mid-fidelity version. For me, these new discoveries underscored the importance of conducting a new round of user testing for each new major iteration of the design.
Design Updates
Scroll through the slides to view some of the most critical changes implemented based on user feedback:










FINAL
DESIGNS
FINAL
DESIGNS

.jpg)

.jpg)
.jpg)

.jpg)

.jpg)
.jpg)

.jpg)

.jpg)
.jpg)
.jpg)

.jpg)


.jpg)

.jpg)


.jpg)
.png)

.jpg)
.jpg)
.jpg)
.png)

.jpg)
.jpg)
.jpg)
.png)

.jpg)
.jpg)

.png)




.png)




.png)



NEXT
STEPS
Moving Forward
The nature of the design process means there is always room for improvement and a designer's job is never done. In order to take the product to the next level, I have formulated a vision for TradeUp 2.0
Hypothesis
Users who would like to initiate a trade, but who don’t have anything that their perspective trade partner is interested in, will be willing to pay other users directly for their services.
Solution
TradeUp Pro: users who want to sell their services can create a TradeUp Pro account, which will require more stringent verification and a higher level of expertise. TradeUp Pro users will have the option to charge money for their expertise if they do not wish to accept a direct trade, with the TradeUp app keeping a portion of each sale.
Moving Forward
In order to take the product to the next level, I have formulated a vision for TradeUp 2.0
Hypothesis
Users who would like to initiate a trade, but who don’t have anything that their perspective trade partner is interested in, will be willing to pay other users directly for their services.
Solution
TradeUp Pro: users who want to sell their services can create a TradeUp Pro account, which will require more stringent verification and a higher level of expertise. TradeUp Pro users will have the option to charge money for their expertise if they do not wish to accept a direct trade, with the TradeUp app keeping a portion of each sale.
Moving Forward
In order to take the product to the next level, I have formulated a vision for TradeUp 2.0
Hypothesis
Users who would like to initiate a trade, but who don’t have anything that their perspective trade partner is interested in, will be willing to pay other users directly for their services.
Solution
TradeUp Pro: users who want to sell their services can create a TradeUp Pro account, which will require more stringent verification and a higher level of expertise. TradeUp Pro users will have the option to charge money for their expertise if they do not wish to accept a direct trade, with the TradeUp app keeping a portion of each sale.
Interview Questions
01
Have you ever traded or exchanged your skills/expertise/knowledge with another person?
Tell me about your experience.
02
How would you feel about an app that allows users to trade their skills and expertise directly with one another?
03
What kinds of features would you like to see in an app such as this? Why?
04
What potential advantages can you see for this product?
05
What potential obstacles you can foresee for this product?
06
What types of situations would you be most interested in using this app for?

User Research
To test the hypothesis and gather information about potential features and design, interviews were conducted with five prospective users from our target demographic (aged 18-40).
Project Overview
The Challenge
Design a platform that provides access to experts and facilitates the exchange of skills and knowledge across a wide range of fields
Problem Statement
We all need the advice or guidance of an expert sometimes, but hiring an expensive coach, instructor or professional isn’t always in the budget. As a user, I want a fun, simple, and intuitive and way to learn new skills and connect with experts without breaking the bank.
Solution
TradeUp - a groundbreaking app that empowers users to trade their skills, expertise, and knowledge with one another directly, creating a democratic platform for continuous learning and personal development. With TradeUp you can level up, learn new skills, and meet new people by leveraging the expertise you already possess. It's the skill trading app for the next generation.
My Role
UX/UI Designer (Research, Information Architecture, Interaction Design, Usability Testing, Brand & Visual, User Interface Design)
Tools
Timeline
7 months

Figma

Usability Hub

Optimal
Workshop




.jpg)

















.jpg)
.jpg)




